第 2 步 - 创建应用程序结构
在本步骤中,使用页面 (Page) 节点和页面 (Pages) 编辑器创建应用程序结构。您还将学习如何使用笔刷 (Brushes) 绘制 2D 节点的背景。
创建页面 (Page) 节点
在本节中,使用页面 (Pages) 窗口创建三个页面 (Page) 节点,每个节点代表应用程序的一个不同部分。使用页面 (Page) 节点在应用程序中创建用户界面结构,使用主页面 (Page Host) 节点管理主页面 (Page Host) 节点下页面 (Page) 节点之间的导航请求和迁移。例如,您可以使用页面 (Page) 和主页面 (Page Host) 节点在 Kanzi 应用程序中创建用户界面的不同部分,例如主页面 (Page Host) 节点-Home、Media、Navigation 或Settings 屏幕,每个都有其自身的页面 (Page) 和主页面 (Page Host) 节点层次。
在本教程的这一步和后续步骤中,您可以学习将内容添加至您在这里创建的页面 (Page) 节点。
要创建页面 (Page) 节点:
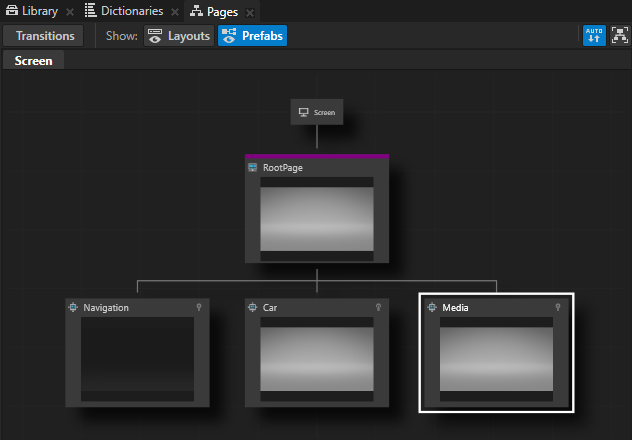
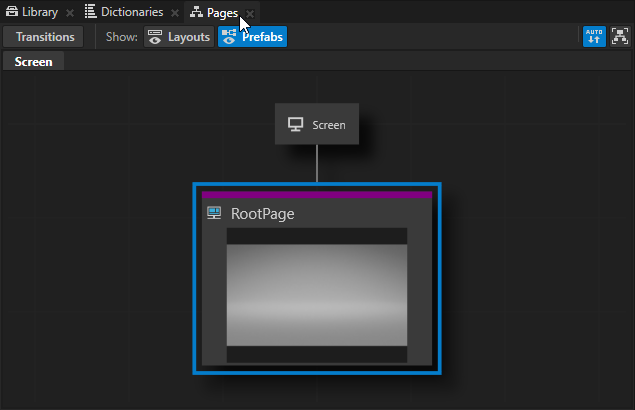
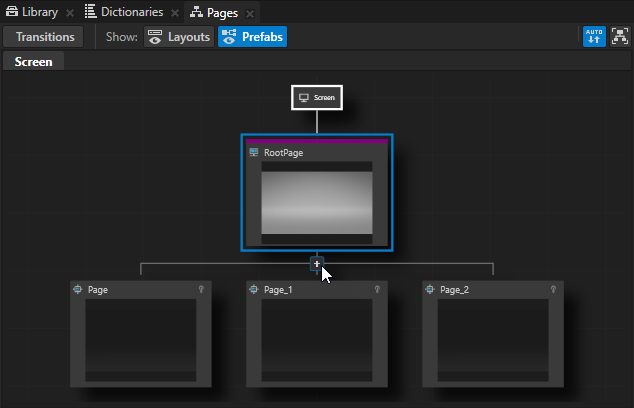
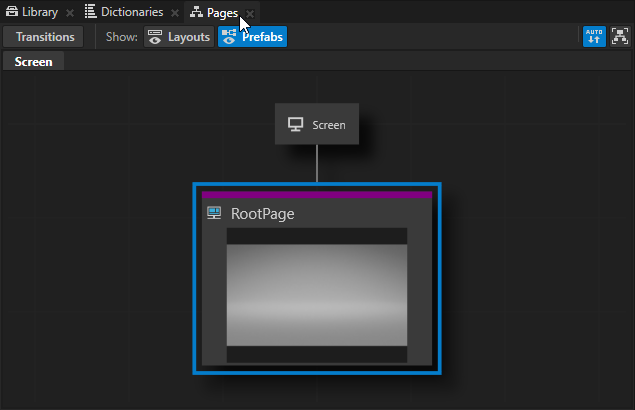
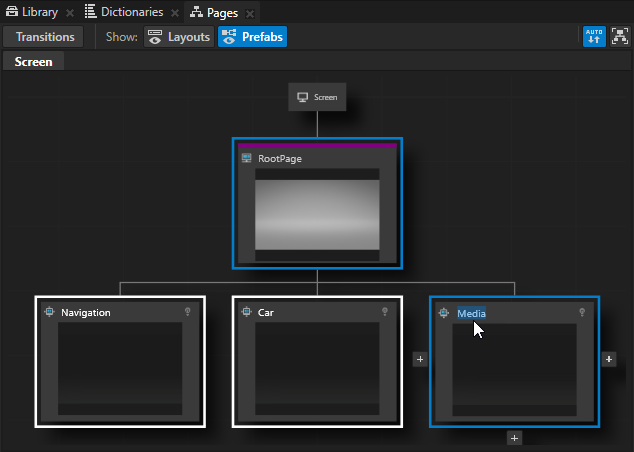
- 选择素材库 (Library) 和字典 (Dictionaries) 窗口旁的页面 (Pages) 窗口。

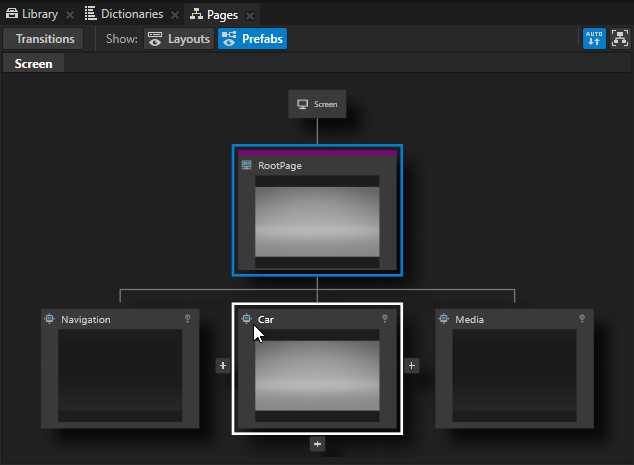
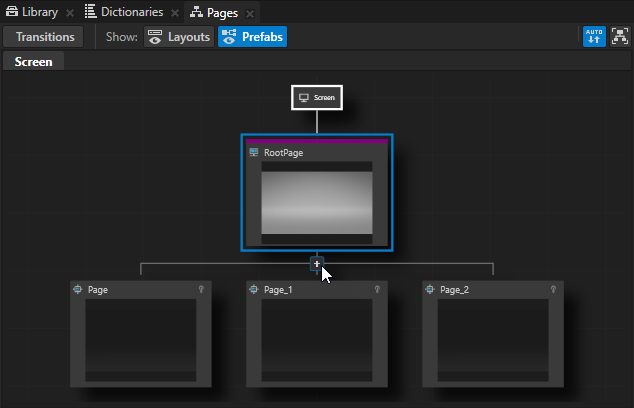
- 在页面 (Pages) 窗口点击RootPage 节点下方的
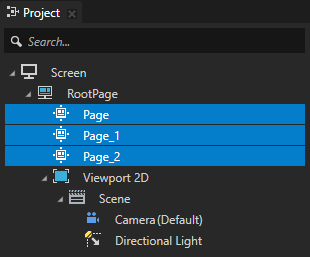
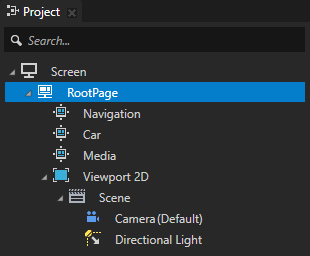
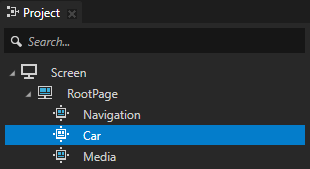
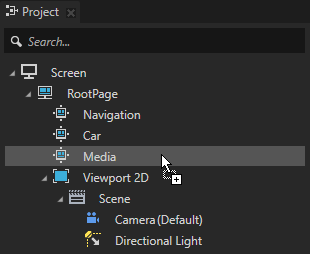
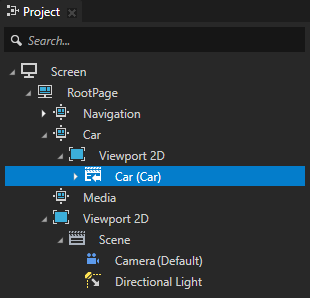
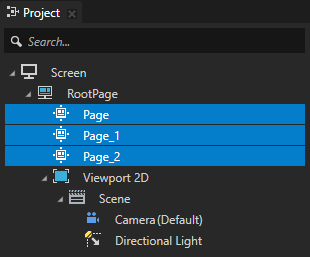
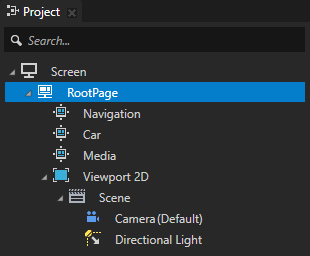
 ,创建页面 (Page)节点。在RootPage 节点中创建三个页面 (Page) 子节点。您将页面 (Page) 节点添加到页面 (Pages) 窗口后,在工程 (Project) 窗口中,Kanzi Studio 会显示这些节点在场景图中的位置。
,创建页面 (Page)节点。在RootPage 节点中创建三个页面 (Page) 子节点。您将页面 (Page) 节点添加到页面 (Pages) 窗口后,在工程 (Project) 窗口中,Kanzi Studio 会显示这些节点在场景图中的位置。
在页面 (Pages) 窗口中点击页面 (Page) 节点时,Kanzi Studio 使用推送 (Push) 迁移到该页面 (Page) 节点。由于您刚创建的页面 (Page) 节点中没有内容,在预览 (Preview) 中点击没有视觉效果。


要在 页面 (Pages) 窗口中平移和放大,请使用以下快捷键件:
| 平移 | - 点击鼠标中键并拖动。
- 按下 Space 键,然后点击鼠标左键并拖动。
|
| 缩放 | - 滚动鼠标滚轮。
- 按下 Shift 和 Alt 键,然后点击鼠标左键并拖动。
|
| | |
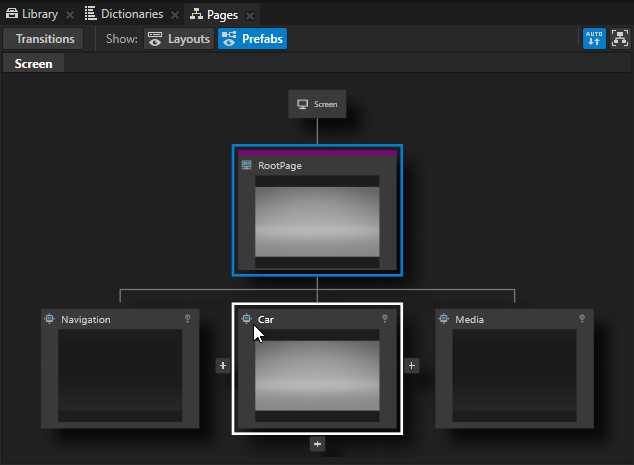
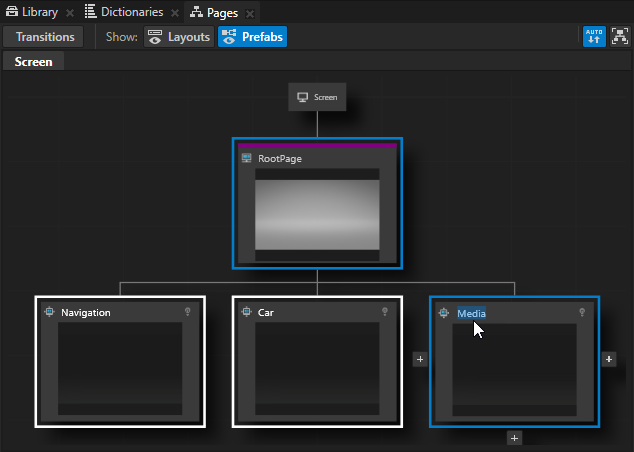
- 在页面 (Pages) 中双击页面 (Page) 节点的名称,输入新名称,然后按下 Enter。
例如,将三个节点命名为 Navigation、Car和Media。

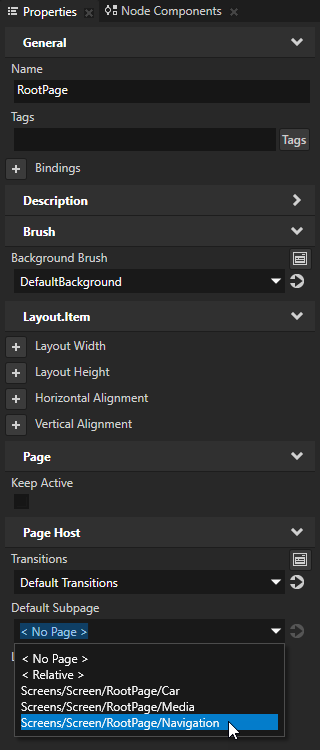
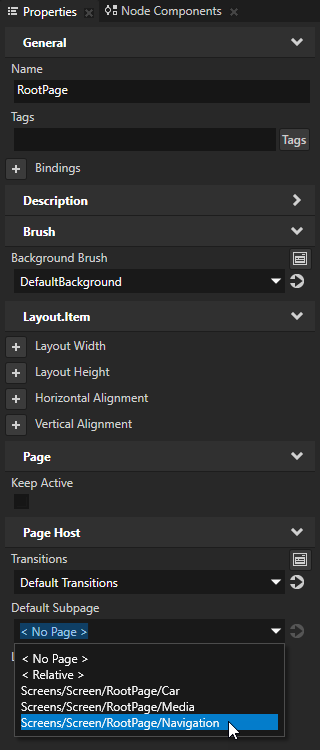
- 在工程 (Project) 中选择 RootPage 节点,并在属性 (Properties) 中将默认子页 (Default Subpage) 属性设为 Navigation 页面 (Page) 节点。
激活您在其中设置默认子页 (Default Subpage) 属性的页面 (Page) 节点后,Kanzi 会激活选定的页面 (Page) 节点。例如,将Navigation 页面 (Page) 节点设为RootPage 页面 (Page) 节点的默认子页面后,您启动应用程序时 Kanzi 会显示Navigation 页面 (Page) 节点。


设置页面 (Page) 节点的背景
笔刷可用于设置 2D 节点的背景。在 Kanzi 中,所有 2D 节点均默认具有透明背景。在 Kanzi 中,您可以使用以下笔刷:
- 颜色笔刷 (Color Brush) 以使用单色填充 2D 节点。
- 纹理笔刷 (Texture Brush) 以使用纹理填充 2D 节点。
- 材质笔刷 (Material Brush) 以使用材质填充 2D 节点。
您创建 Kanzi Studio 工程时,它默认带有名为 DefaultBackground 的纹理笔刷 (Texture Brush),并且会绘制RootPage 节点的背景。
要设置页面 (Page) 节点的背景:
- 在工程 (Project) 中选择Car 页面 (Page) 节点。

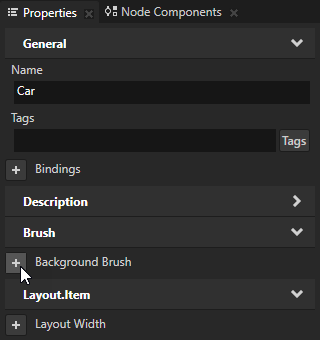
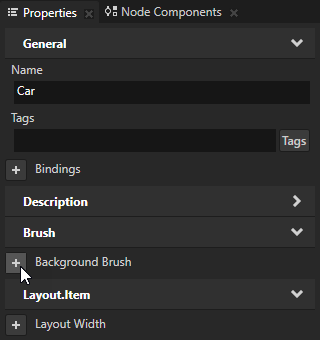
- 在属性 (Properties)中点击背景笔刷 (Background Brush) 旁的
 将该属性添加到Car 页面 (Page) 节点。
将该属性添加到Car 页面 (Page) 节点。

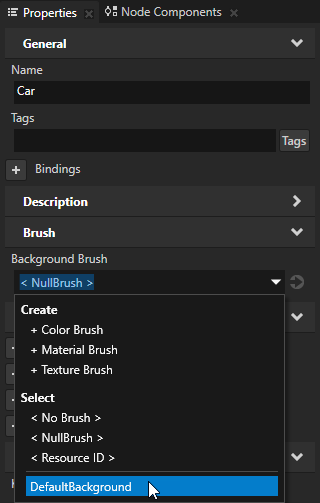
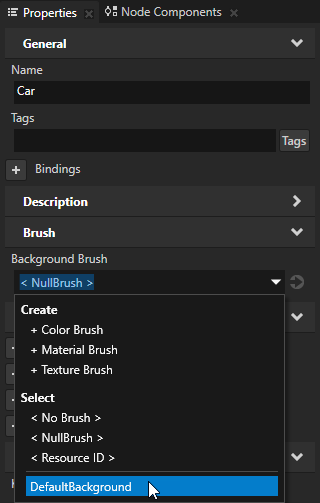
- 将背景笔刷 (Background Brush)属性设为DefaultBackground 笔刷。
在页面 (Pages)中可以查看设为背景笔刷 (Background Brush) 属性的笔刷。


- 在属性 (Properties) 中,将背景笔刷 (Background Brush) 属性从Car 页面 (Page) 节点拖放到工程 (Project) 中的Media 页面 (Page) 节点。
您从属性 (Properties) 将某属性拖放到工程 (Project) 中的节点时,Kanzi Studio 会将该属性及其值添加到该节点。

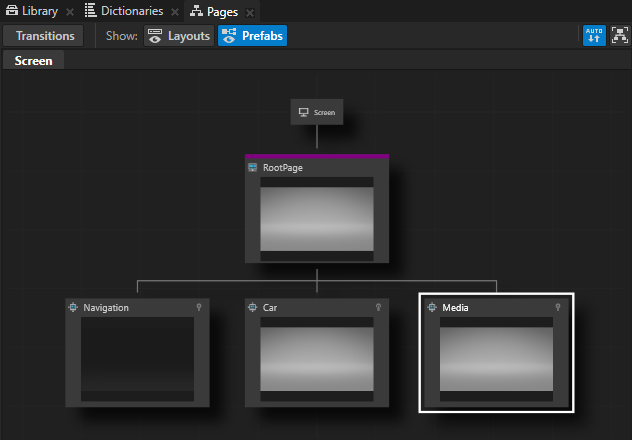
现在,当您在页面 (Pages) 窗口查看 Car 和 Media 页面 (Page) 节点时,可以看到它们具有您使用背景笔刷 (Background Brush) 属性设置的背景。

向Navigation和Car 页面 (Page) 节点添加内容
在本节中,向Navigation和Car 页面 (Page) 节点添加内容。
要向页面 (Page) 节点添加内容:
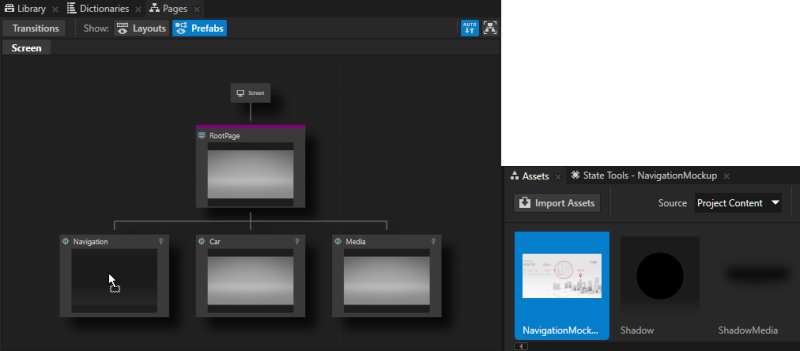
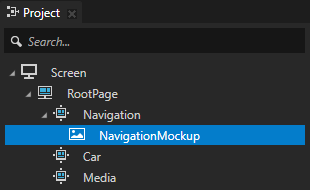
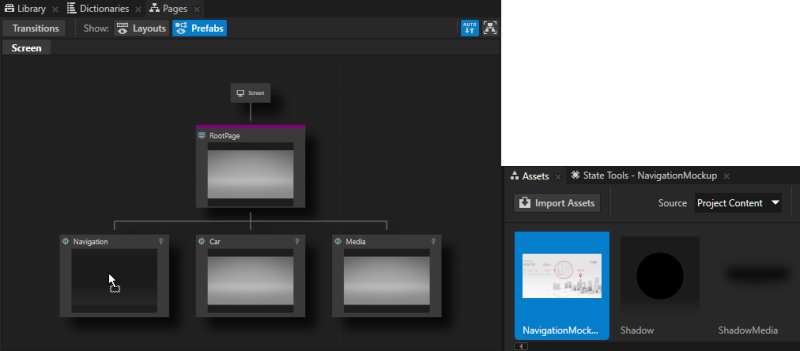
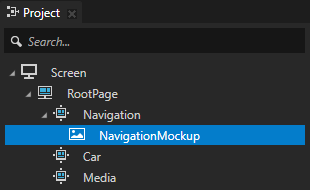
- 从资产 (Assets) 窗口将 NavigationMockup.png 图像拖到页面 (Pages) 窗口中的Navigation 页面 (Page) 节点。
Kanzi Studio 会自动创建图像 (Image)节点,使用您从资产 (Assets) 拖放的图像并将图像 (Image) 节点添加到您放置图像的页面 (Page) 节点。


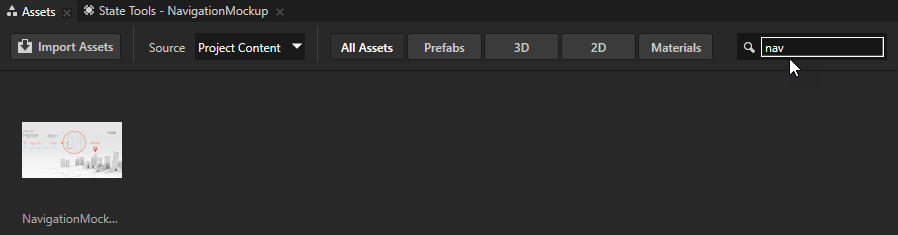
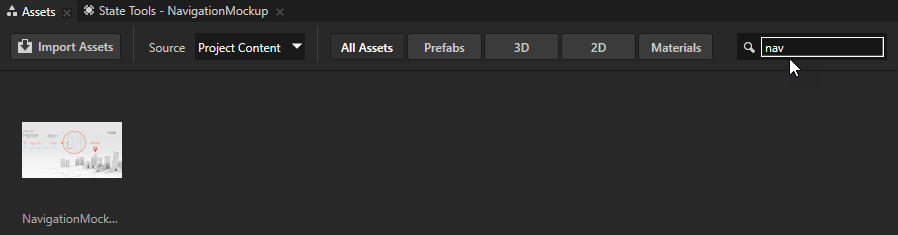
建议在资产 (Assets) 窗口中,您可以搜索和浏览工程中的内容:
- 在搜索框中输入您在查找的项名称中包含的单词。
- 点击按钮仅显示某一类型的内容。

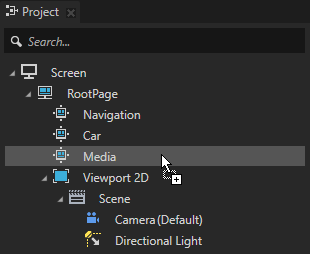
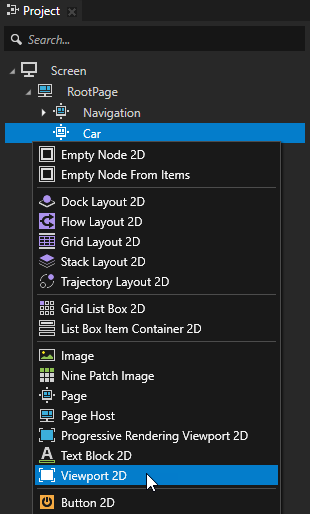
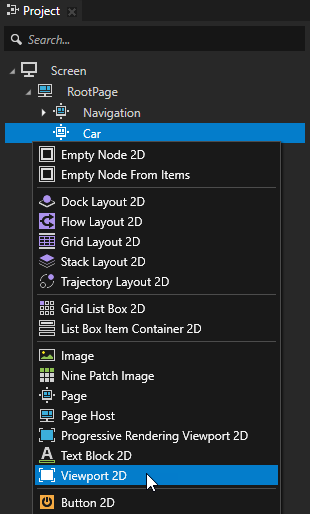
- 在工程 (Project) 中按下 Alt 并右键点击Car 节点并选择2D 视口 (Viewport 2D)。
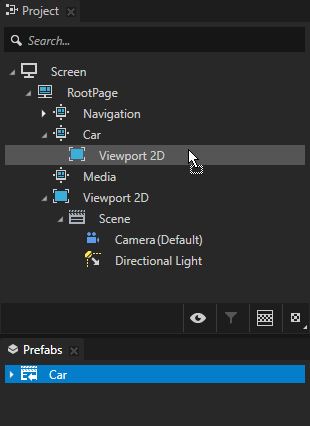
2D 视口 (Viewport 2D) 是一个特殊的节点,因为它可以渲染 2D 对象,例如图像 (Image)、页面 (Page)、2D 按钮 (Button 2D)和 3D 对象场景 (Scene)。新建 Kanzi Studio 工程时,该工程有一个2D 视口 (Viewport 2D),具有包含摄像机 (Camera) 和方向光 (Directional Light) 的场景 (Scene)。
建议按下 Alt 并右键点击工程 (Project) 窗口中的节点或素材库 (Library) 窗口中的资源,可以直接访问节点和资源创建菜单。您只需右键点击节点或资源,便可在上下文菜单中选择创建 (Create) 访问创建菜单。

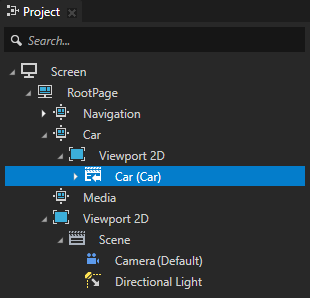
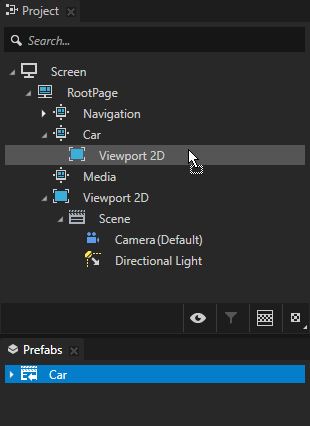
- 从 预设件 (Prefabs) 窗口拖动 Car 预设件到 工程 (Project) 窗口并将其放在您刚才在 Car 页面 (Page) 节点中创建的 2D 视口 (Viewport 2D) 节点上。
您从 预设件 (Prefabs) 窗口拖动预设件时,Kanzi Studio 会在您放置预设件的节点中的场景图中创建该预设件的实例。


页面 (Page) 节点之间的迁移
点击页面 (Pages) 中的页面 (Page) 或主页面 (Page Host) 节点时,可以在预览 (Preview) 中看到迁移。但要在应用程序中的节点之间进行迁移,您需要使用其中一个导航至 (Navigate to) 动作的触发器。
Kanzi 默认在您导航到页面 (Page) 节点并离开时使用推送 (Push) 迁移。您可以使用页面 (Pages) 编辑器中的迁移 (Transitions) 编辑器自定义迁移。
在本教程的下一步,创建使用导航至页面 (Navigate to Page) 在页面 (Page) 节点之间移动的按钮。
< 上一步
下一步 >
另请参阅
要详细了解有关使用页面 (Page) 节点的信息,请参阅使用页面 (Page) 和主页面 (Page Host) 节点。
要详细了解有关使用笔刷 (Brushes) 的信息,请参阅使用笔刷。

打开导航

 ,创建页面 (Page)节点。在RootPage 节点中创建三个页面 (Page) 子节点。您将页面 (Page) 节点添加到页面 (Pages) 窗口后,在工程 (Project) 窗口中,Kanzi Studio 会显示这些节点在场景图中的位置。
,创建页面 (Page)节点。在RootPage 节点中创建三个页面 (Page) 子节点。您将页面 (Page) 节点添加到页面 (Pages) 窗口后,在工程 (Project) 窗口中,Kanzi Studio 会显示这些节点在场景图中的位置。





 将该属性添加到
将该属性添加到